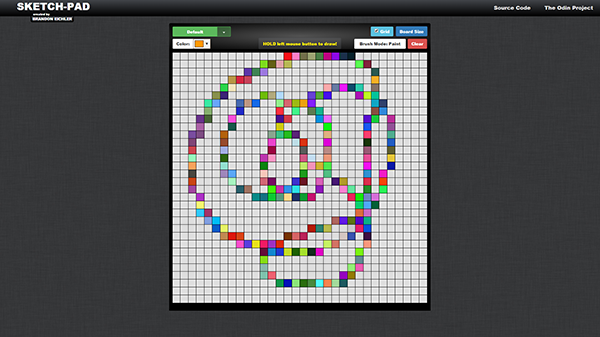
Sketch-Pad
HTML5
CSS3
Javascript
jQuery
Bootstrap
jQuery UI
Sketch Pad: Pixel drawing pad that was made using HTML5, CSS, Bootstrap, Javascript, and JQuery. My first experience using git and version control was during the making of this project. The project was made when progressing through TheOdinProject.com lessons.
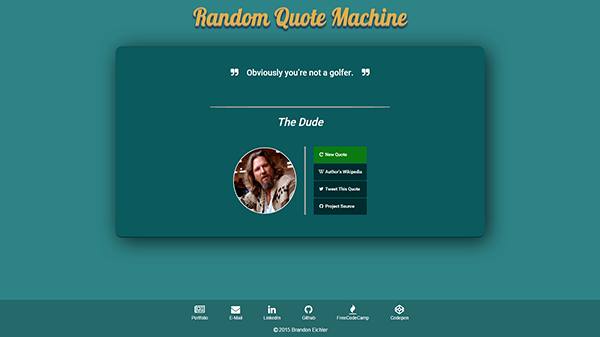
Random Quote Machine
HTML5
CSS3
Javascript
jQuery
Forismatic API
Wikipedia API
Random Quote Generator that was made while travelling through the map at FreeCodeCamp.com. Part of the Basic Front End Development Projects section, this was made for the Zipline titled Build a Random Quote Machine. The generator pulls random quotes via the forismatic API. It also adds, if available, the quote author's wikipedia thumbnail image and associated wikipedia page via the Wikipedia API.
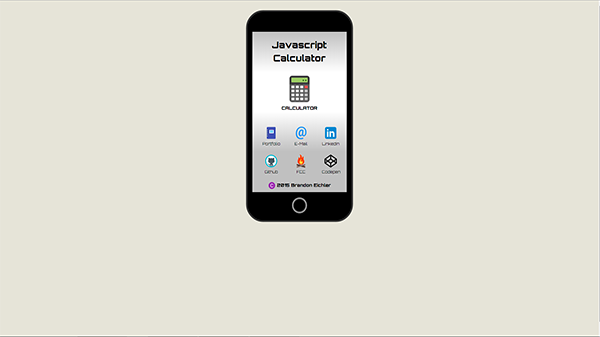
Javascript Calculator
HTML5
CSS3
Javascript
jQuery
Javascript Calculator that was made while travelling through the map at FreeCodeCamp.com. Part of the Basic Front End Development Projects section, this was made for the Zipline titled Build a Javascript Calculator. The calculator utilizes javascript and jQuery to provide the basic mathematical functions of a calculator similar to what is found on your phone or operating system of choice. Extra UI was added to give the overall project a similar appearance to a mobile phone.
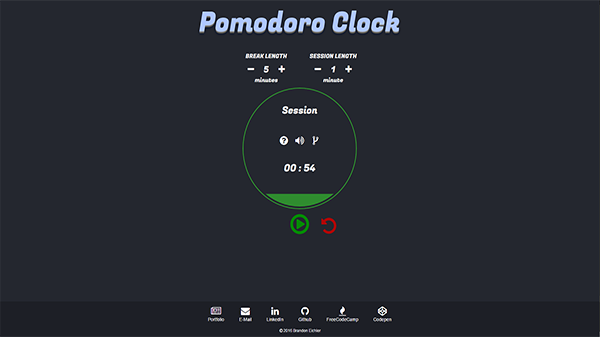
Pomodoro Clock
HTML5
CSS3
Javascript
jQuery
Pomdoro Clock that was made while traveling through the map at FreeCodeCamp.com. Part of the Basic Front End Development Projects section, this was made for the Zipline titled Build a Pomodoro Clock. This clock employs the idea that frequent breaks can improve metal agility. More information can be found on the wikipedia page for the Pomodoro Technique.